Design Atomico: Principi, Funzionamento – 7 Cose Che Devi Avere a Mente
Il design atomico è un approccio metodologico che ha rivoluzionato il mondo del design digitale. Con l'evoluzione dei dispositivi e delle piattaforme, è diventato essenziale adottare un processo che consenta di creare esperienze coerenti, scalabili e facilmente gestibili. In questo articolo esploreremo i principi fondamentali del design atomico, come funziona, perché è cruciale per il successo dei progetti digitali e le sette cose principali che ogni designer dovrebbe tenere a mente.
Cos'è il Design Atomico?
Il design atomico è un approccio alla progettazione basato sulla scomposizione delle interfacce in componenti più piccoli e riutilizzabili. I principi di questo metodo si ispirano alla chimica, dove gli atomi sono gli elementi costitutivi di molecole e materiali più complessi. Allo stesso modo, nel design atomico, un'interfaccia digitale è costruita partendo da "atomi" (i componenti più piccoli) che si combinano in molecole e organismi fino a formare una pagina completa o un sistema di interfaccia utente (UI).
Questa metodologia è stata coniata da Brad Frost nel 2013 e da allora ha guadagnato popolarità grazie alla sua capacità di ottimizzare il processo di design, rendendolo più fluido, scalabile e facilmente gestibile.

Principi Fondamentali del Design Atomico
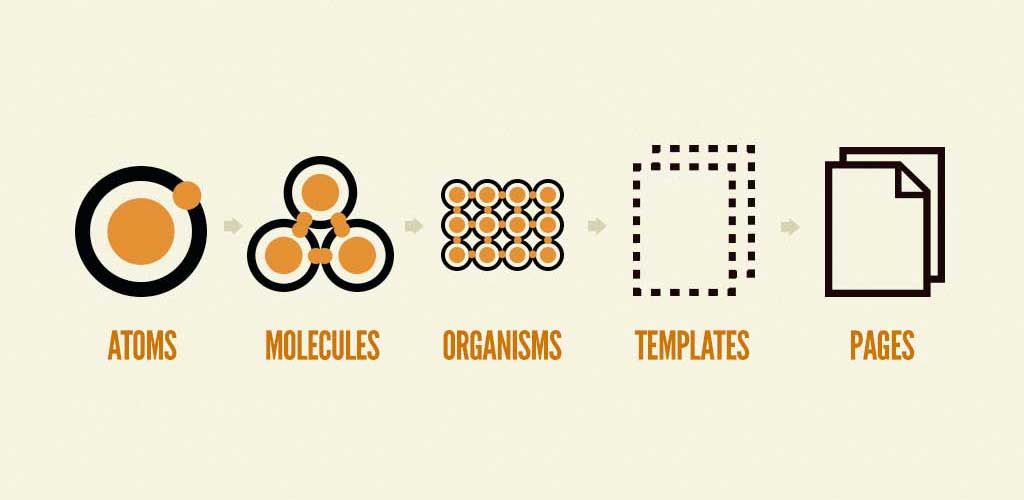
Il design atomico si articola in cinque livelli, ognuno dei quali svolge un ruolo cruciale nella creazione di esperienze digitali coerenti e scalabili:
- Atomi
Gli atomi sono i componenti di base del design, come i bottoni, le etichette, le icone e i colori. Sono elementi semplici che, presi singolarmente, non offrono molta funzionalità, ma sono essenziali per la costruzione di elementi più complessi. - Molecole
Le molecole combinano più atomi per formare elementi più complessi come un form di input o una barra di ricerca. Ad esempio, una molecola potrebbe essere composta da un'icona di ricerca (atomo) e una barra di input (atomo) che insieme formano una barra di ricerca funzionante. - Organismi
Gli organismi sono combinazioni di molecole che creano componenti più complessi e autonomi, come una navigazione del sito o un header. Questi organismi sono in grado di lavorare in modo indipendente e sono spesso riutilizzabili in diverse aree del sito o dell'applicazione. - Template
I template definiscono la struttura di una pagina, usando organismi per posizionare i vari elementi all'interno di un layout coerente. Non contengono contenuti specifici, ma stabiliscono il design e la disposizione degli organismi. - Pagine
Le pagine sono la forma finale del design, dove i template sono popolati con contenuti reali. Le pagine sono il risultato finale, il punto in cui tutte le decisioni progettuali si uniscono in un'esperienza utente completa.
Perché il Design Atomico È Importante?
L'importanza del design atomico è legata alla sua capacità di migliorare la coerenza e la scalabilità. La creazione di un sistema di design modulare consente di:
- Ottimizzare il flusso di lavoro: I designer non devono reinventare la ruota ogni volta che devono progettare un nuovo elemento, risparmiando tempo e risorse.
- Creare esperienze coerenti: I componenti riutilizzabili assicurano che l'aspetto e il comportamento degli elementi dell'interfaccia siano coerenti in tutto il prodotto.
- Semplificare la manutenzione: Le modifiche a un singolo atomo o molecola si riflettono automaticamente su tutte le istanze di quel componente, riducendo la possibilità di errori e incoerenze.
- Facilitare il lavoro in team: Il design atomico promuove la collaborazione tra designer, sviluppatori e altri membri del team, poiché ciascuno può lavorare sui propri "pezzi" senza rischiare di compromettere l'intero progetto.
7 Cose Che Devi Avere a Mente Quando Applichi il Design Atomico
- Definisci la Tua Tavolozza di Atomi
Inizia identificando gli atomi fondamentali del tuo design. Questi includono colori, tipografie, iconografie, e bottoni. Definirli in modo preciso ti aiuterà a costruire un sistema solido e coerente. - Crea Molecole Utili e Funzionali
Le molecole devono avere una funzionalità chiara. Non basta combinare atomi, ma è fondamentale che la combinazione di elementi crei un'azione o un'interazione significativa per l'utente, come un modulo di iscrizione o una scheda prodotto. - Pensa a Lunghe Sessioni di Test per gli Organismi
Gli organismi sono la base della navigabilità e dell'usabilità. Prima di definire un organismo come un header o una barra di navigazione, esegui test con utenti reali per assicurarti che siano facilmente comprensibili e fruibili. - Imposta Template Adatti a Ogni Dispositivo
Quando crei template, tieni conto della varietà di dispositivi su cui il design verrà visualizzato. Un buon template deve essere responsive e adattarsi a schermi di dimensioni diverse senza compromettere l'esperienza utente. - Pianifica una Documentazione Dettagliata
Una documentazione chiara dei tuoi atomi, molecole, organismi, template e pagine è fondamentale. Devi essere in grado di condividere facilmente i tuoi componenti con il team e con i collaboratori per garantire che tutti siano allineati. - Flessibilità e Adattabilità
Il design atomico non è rigido. È importante lasciare spazio alla flessibilità. Gli utenti e le esigenze cambiano, quindi è fondamentale che il sistema di design possa evolversi nel tempo. - Monitora e Rivedi Continuamente
Anche dopo il lancio, il design atomico non si ferma. Devi monitorare continuamente l'efficacia dei tuoi componenti, eseguire test A/B e rivedere le decisioni progettuali per migliorare l'esperienza utente.
Conclusioni
Il design atomico non è solo una metodologia, ma una filosofia che consente di costruire esperienze utente scalabili e sostenibili. Se applicato correttamente, questo approccio può semplificare il lavoro del team di design, migliorare la coerenza visiva e velocizzare il processo di sviluppo.Ricorda, la chiave del successo sta nella creazione di un sistema di design solido e flessibile, dove ogni elemento, dal più piccolo atomo alla pagina finale, è pensato per adattarsi facilmente e offrire una user experience ottimale.Sei pronto a implementare il design atomico nel tuo prossimo progetto?